Tvorba kampaně pro rozeslání
Jak si vytvořit obsah pro rozeslání.
Pro vytvoření obsahu máte k dispozici hned 3 možnosti a je jen na vás, kterou se rozhodnete použít.
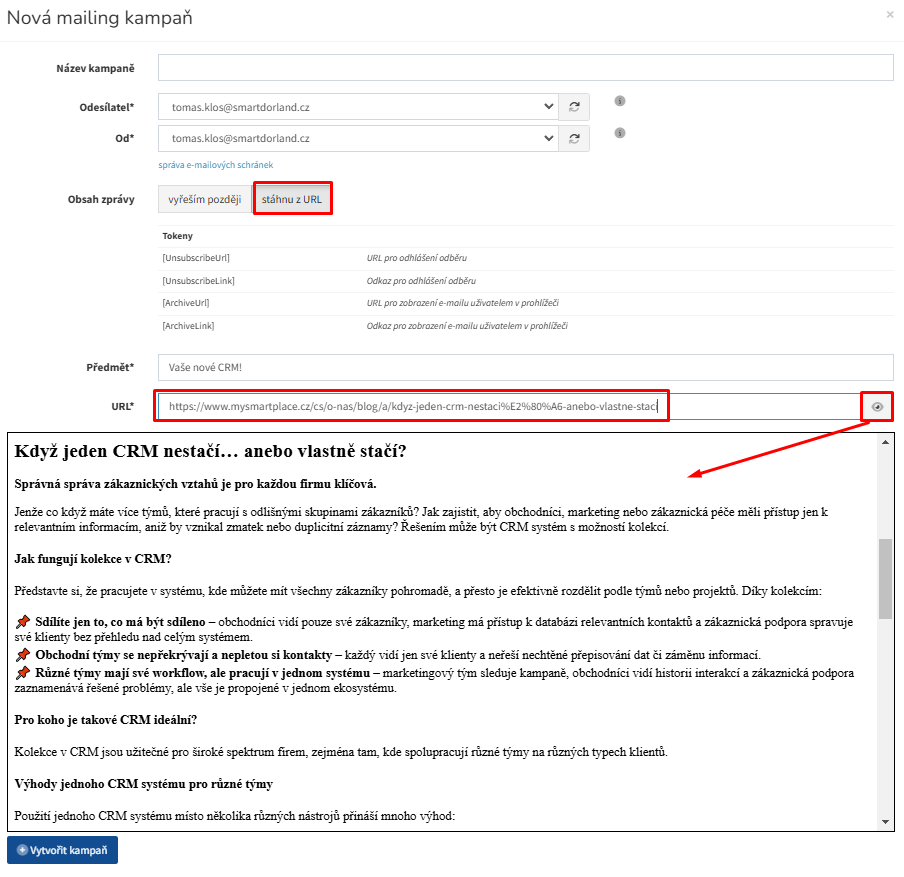
1) Vytvořte si obsah v redakčním systému svého webu a přes CRM ji pomocí pouhého zadání URL adresy rozešlete na své příslušnou kolekci kontaktů.
Naše CRM má možnost importovat zprávu mailu z URL, můžete tedy vytvářet obsah svých newsletterů v redakčních systémech svých webů. CRM, pak zprávu načte a použije.
2) Vytvořte si vlastní šablonu Newsletteru přímo v našem CRM.
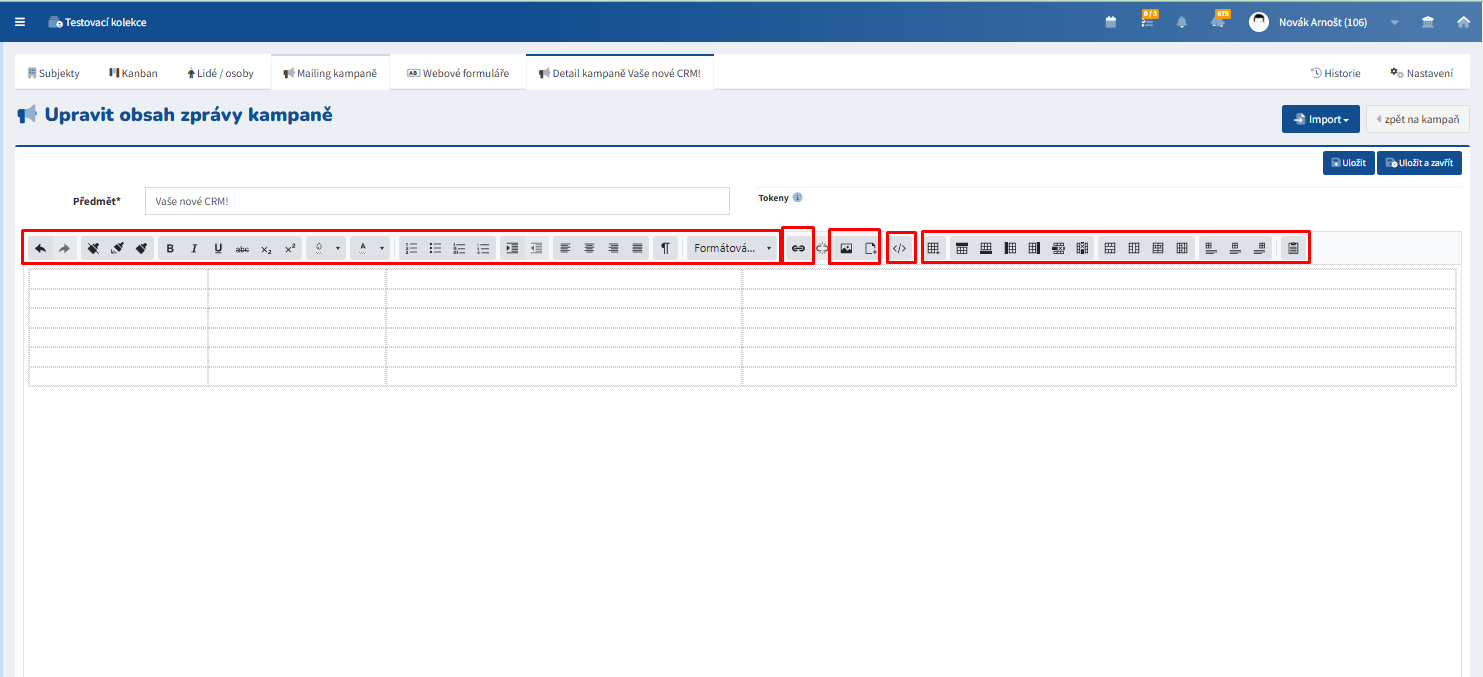
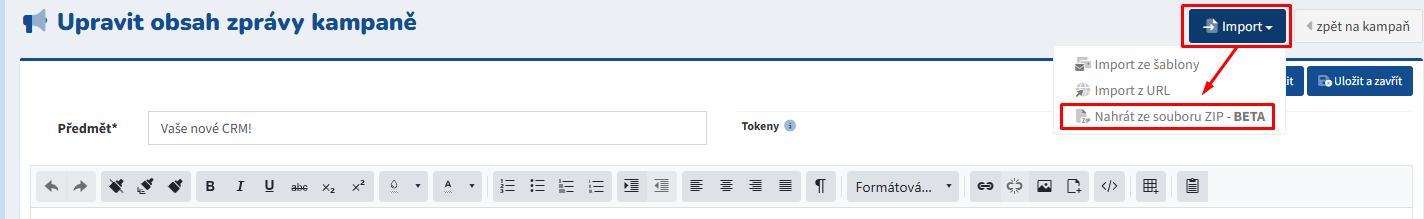
Celý proces začíná v detailu vámi zvolené kampaně. Zde klikněte na "Obsah zprávy" a poté kliknutím na tlačítko "upravit" se vám otevře tabulka "upravit obsah e-mailu" s textovým editorem. V tomto editoru poté vytváříte celou šablonu.
První část nabídky editoru je stejná jako v klasickém wordu či jiné aplikaci pro úpravu textů. 
Další jsou možnost vložení odkazu, obrázku či souboru. 
Tlačítko  vám otevře zdrojový kód HTML (pokud umíte programovat v tomto jazyce, můžete úpravy provádět přímo v tomto zdrojovém kódu).
vám otevře zdrojový kód HTML (pokud umíte programovat v tomto jazyce, můžete úpravy provádět přímo v tomto zdrojovém kódu).
Poslední částí nabídky je správa řádků a sloupců  , které slouží ke strukturalizaci vaší šablony, například když chcete pole pro text a vedle něj dát obrázek a podobně. Řádky a sloupce se dají dávat různě do sebe, zmenšovat, zvětšovat posouvat...
, které slouží ke strukturalizaci vaší šablony, například když chcete pole pro text a vedle něj dát obrázek a podobně. Řádky a sloupce se dají dávat různě do sebe, zmenšovat, zvětšovat posouvat...
3) Vytvořili jste si šablonu mimo naše CRM a potřebujete ji v CRM upravit s pomocí HTML kódů? I pro takovou situaci máme řešení, jen je určeno těm, kdo mají potřebné znalosti a zkušenosti.
Zde vám popíši vzorový postup při úpravě šablony vytvořené mimo naše CRM.
Od šablony vytvořené mimo CRM si udělejte kopii a tu vložte do nově vytvořené složky určené pro šablonu kterou budeme upravovat.
Jako editor pro HTML můžete použít například Notepad++, ale výběr je zcela na vás, nezáleží na tom, jaký editor použijete.
V našem případě budeme upravovat šablonu vytvořenou Mailchimpem.
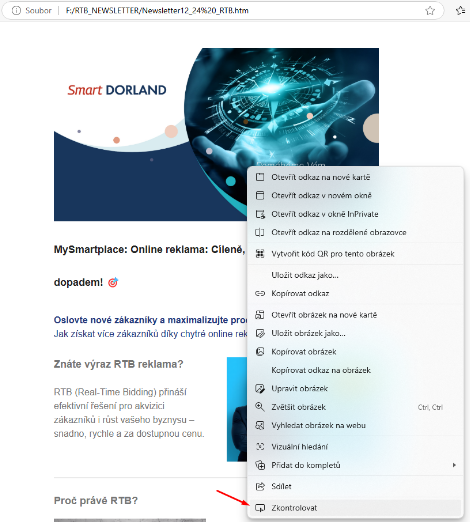
Zvolenou šablonu si otevřeme v HTML editoru a zároveň si jej otevřeme i v prohlížeči, abychom viděli změny, které v průběhu úprav budeme provádět (pro sledování změn musíte po každé úpravě stránku v prohlížeči aktualizovat, jinak změnu neuvidíte).
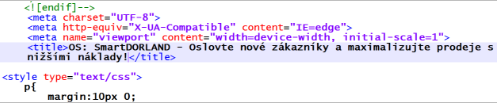
Prvním krokem si upravíme titulek (při rozkliknutí v prohlížeči se nám pak tento text zobrazí jako název otevřené karty v prohlížeči.)
Dalším krokem je úprava obrázků:
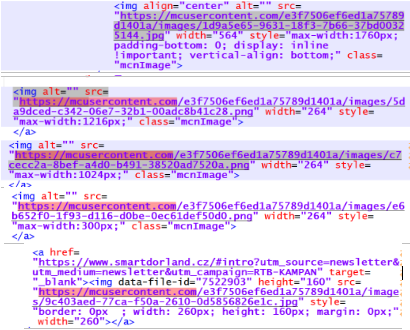
Jelikož jsou obrázky nahrány a spojeny s externím serverem ze kterého se poté zobrazují a my potřebujeme, aby na tomto serveru závislé nebyly, musíme v kódu najít všechny obrázky. Ty poté stáhneme. V kódu je nalezneme pomocí hledání značky <img v kódu…
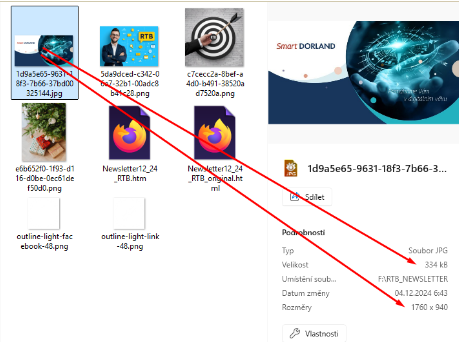
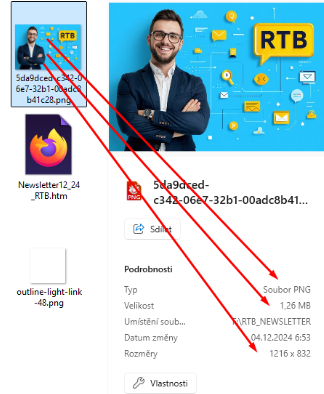
Původní obrázky si z odkazu z kódu stáhněte do složky se šablonou.
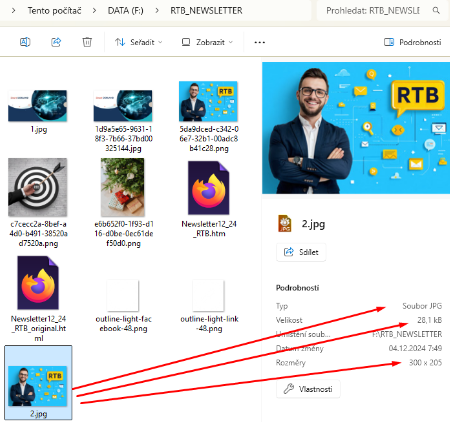
Poté použijte otevřenou šablonu ve webovém prohlížeči a každý obrázek zvlášť zkontrolujte, zda je ve správném formátu a velikosti a zda souhlasí rozměry v šabloně s rozměry staženého obrázku ve složce.
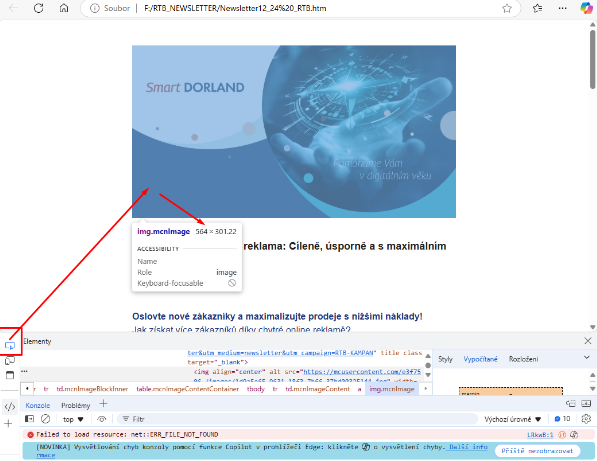
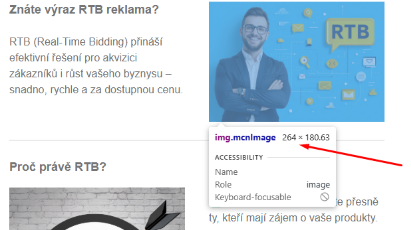
Pro zjištění velikosti obrázku v šabloně použiju konzoli prohlížeče.
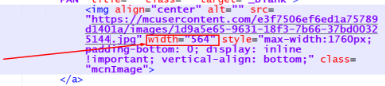
Případně dalším způsobem je vyčíst šířku ze zdrojového kódu. Způsobů je více.
U prvního obrázku tedy zjistím, že potřebuju aby obrázek měl 564 x 300 pixelů.
Není třeba to dodržet úplně přesně,(může být třeba 600 x 320 apod.) ale nesmí tam být několikanásobek.
Co se týče formátu – na fotky použijeme JPG a na loga PNG.
Obrázek, který mám má 330 kB a 1760 x 940 – to je ten několikanásobek, který je nevhodný.
Typem je tento obrázek blíže fotce fotka, takže formát JPG je správně.
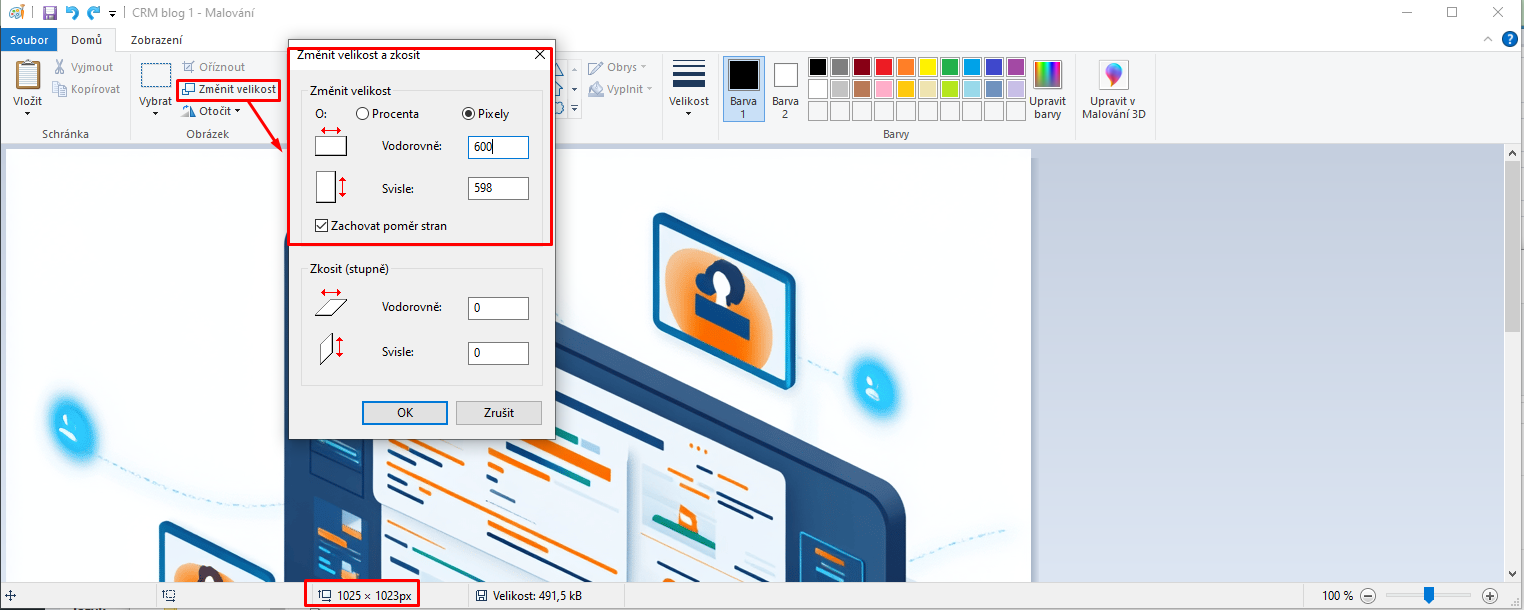
Velikost je ale několikanásobná, což nechceme a jakýmkoli způsobem jdeme obrázek zmenšit. Pokud mám, použiju Photoshop, ale jde to udělat i v Malování z Windows, nebo třeba ve https://www.photopea.com – online editor na webu.
Příklad úpravy v malování:
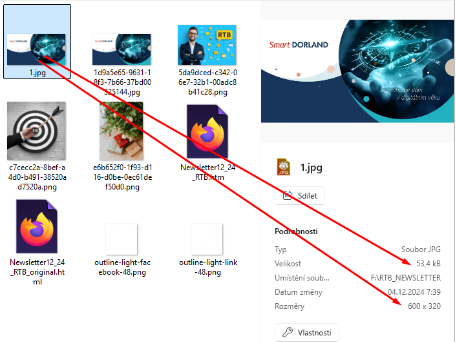
Upravený obrázek z našeho příkladu je pak:
Uložte obrázek se změněnou velikostí - obrázek v šířce 600px a výsledek je několikanásobně menší 50 kB – toto je výsledek který potřebujete.
Dále doporučujeme pojmenovat si takto upravený obrázek například číslem 1.jpg.
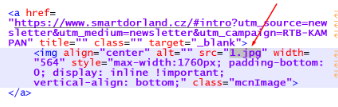
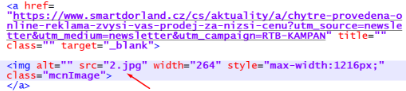
Poté musíte upravit odkaz ve zdrojovém kódu.
U dalšího obrázku zjistím že potřebuju šířku jen 264.
Tento obrázek je v PNG, má přes 1MB a mnohonásobnou velikost. Musíme jej tedy upravit a výsledkem je mnohem menší velikost obrázku 28kB a správné rozměry.
Opět opravený obrázek pojmenujeme číslem - na 2.jpg a upravte zdrojový kód.
Takto musíte projít a upravit všechny obrázky z původní šablony. V této konkrétní šabloně jich bylo 5.
Ikony FB a LINK v patičce necháváte v PNG, ale odstraňte stahování těchto ikonek z Mailchimpu - čili zase přeuložíte obrázek a upravíte v kódu název obrázku (tak, pod jakým názvem jej uložíte).
Šablona vám po všech úpravách musí zůstat funkční – v prohlížeči pořád vidíte všechny obrázky. (Proto máte stále šablonu v prohlížeči otevřenou a průběžně kontrolujeme, zda jsme provedli změny správně, zda nám nějaký obrázek nebo text nezmizely a podobně).
Další úpravy HTML
Vyhození bloku se specifickou funkčností Mailchimpu - nemělo by tam zůstat nic ve formátu *|neco|* - jde o Mailchimp speciální funkce.
Upravte patičku – dodejte odkaz na unsubscribe a archiv – ty kódy v hranatých závorkách náš systém MSPL nahradí za správné odkazy.
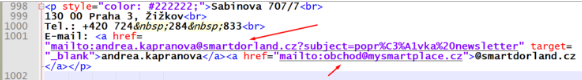
Zkontrolujte si tagování odkazů – hledáte značky <a
Při té příležitosti upravte případné nesmysly - např. z jedné části mailu jde odkaz jinam než z jiné.
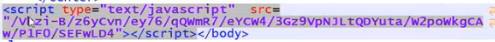
Poslední věci kterou je třeba zkontrolovat je, zda kód šablony neobsahuje podezřelé nebo nevhodné kódování, například script:
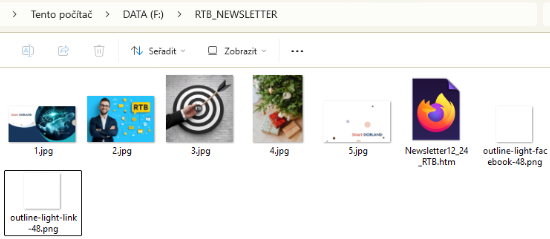
Takto by měla vypadat v našem vzorovém případě finální verze složky.
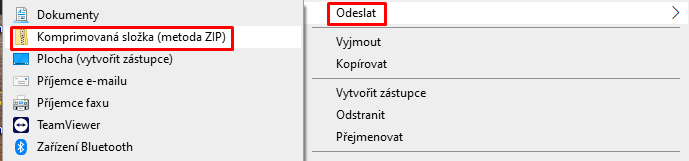
Takto tedy vypadá finální složka, kterou následně dáte uložit jako ZIP (kliknete pravým na složku se šablonou - odeslat - komprimovaná složka (metoda ZIP) a ten poté použijete v CRM pro nahrání šablony.
A máte hotovo! :)